Are you looking to add a YouTube Subscribe button to your Blogger website? Adding a subscribe button to your website can help increase your YouTube channel's subscriber count and promote your content to a wider audience. In this article, we will guide you through the steps of adding a YouTube Subscribe button to your Blogger website. People Also Search For Subscribe button on website Add YouTube Subscribe Button Subscribe button HTML code YouTube Subscribe button link YouTube is the world's largest video sharing platform and is used by millions of people worldwide. If you have a YouTube channel, it is essential to promote it on various platforms, including your website. One of the best ways to promote your channel on your website is by adding a YouTube Subscribe button. The YouTube Subscribe button allows your website visitors to subscribe to your YouTube channel with a single click, without leaving your website. Adding a Subs...
How to Set a Password for a Blogger Page
Published by
Rohan
On
In today's world, privacy and security have become increasingly important. Many bloggers want to protect their content by setting passwords for their pages. This is especially true if they want to restrict access to specific people or groups. In this article, we will discuss how to set a password for a Blogger page. Why set a password for a Blogger page? Before diving into the steps to set a password for a Blogger page, let's first understand why it's important. By setting a password, you can restrict access to your blog to only those who have the password. This can be useful in many scenarios, such as: You want to share your blog with only a specific group of people, such as family members or close friends. You want to make your blog private and share it only with those you trust. You want to restrict access to certain parts of your blog, such as a sensitive post or page. Now that we understand the importance of setting a password, let's move on to the steps to do ...
How to Automatically Redirect a Page to another page/website
Published by
Rohan
On
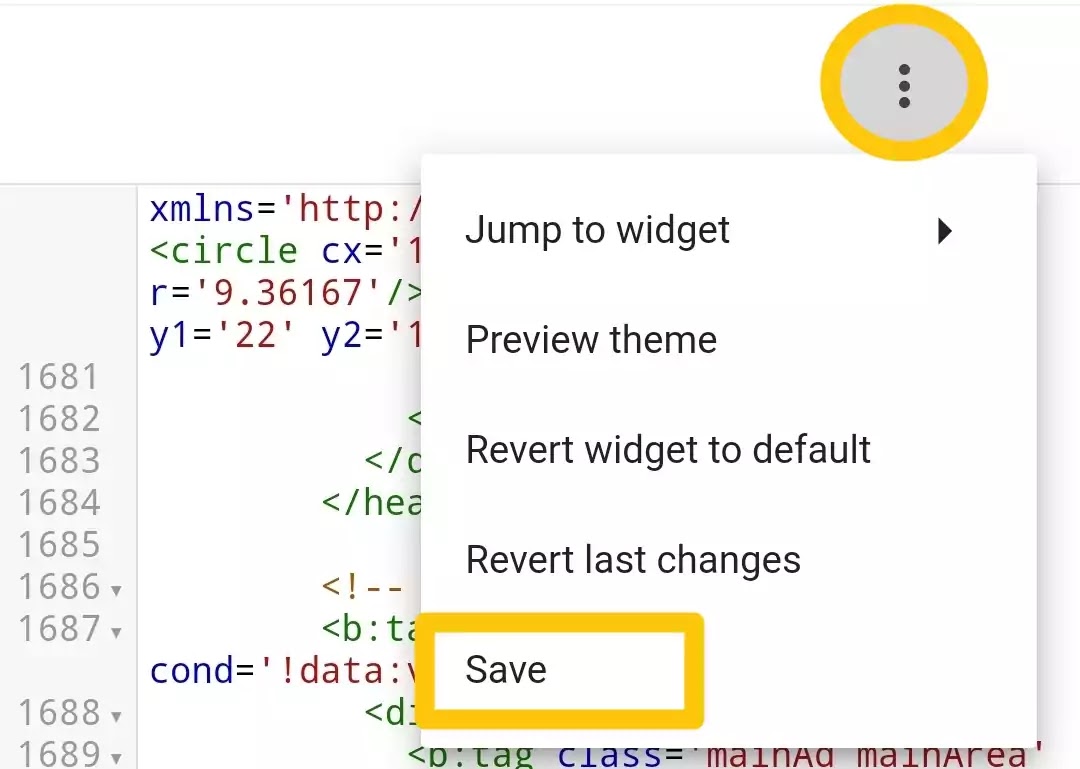
Welcome to the chiplate blogger tutorial. Today I will show you How to Automatically Redirect a Webpage with the HTML Meta Tag If you add automatic redirects to the website, the website will redirect automatically after a certain period of time. By adding Auto Redirect, the Auto Redirect is done by the website itself. Not an important setting on the website, but it will do a lot of work. One thing to always keep in mind is that users may leave the website if they get auto-redirected frequently. At low times, automatic redirection time is between 45 seconds and 75 seconds. How to Automatically Redirect a Page to another page in 5 steps Step 1: First, login to your Blogger Blog website. Step 2: Then enter 'Edit Html' in the 'Theme' option on the Blogger website's desboard. Step 3: After going to 'Edit Html', click anywhere and search for '<head>' by clicking 'Ctrl + F' on the keyboard...